Overview
We think it's fair to say a UI/UX Designer's journey is hardly ever complete without having designed a music player's UI at least once. Well, that ended up being our case for the past week. Our team was tasked with creating a user interface for a music player. We were further required to ensure the responsiveness of our design by working on three assigned screen types; a web browser, a smartwatch, and a vehicle dashboard.
With research, we sought many sources of inspiration to fuel our ideation process. Our aim was to consider features, elements, and formats, therefore analyzing why some music streaming services had attained prominent positions in the mainstream market. With these results, we were able to create a UI that was both organic and in the best position to fill users' needs through mirroring conventional patterns that have been proven to work.
Timeline
6 days.
Tool
Figma
The Task
Design a music player. Consider the controls, placements, imagery such as the artist or album cover, etc. Also, consider the device type that's playing the music. A dashboard in a tour bus, a smartwatch, or via a web browser. Each device type will have different requirements, features, and restrictions to consider.
The Process
Identifying the Problem
Members of our team were no strangers to music players or audio streaming services, as is the case with over half of the global population. Still, we were aware this was time for a more in-depth consideration of many apps in this category we had used and come to love. Why were we using the music platforms we were currently using? Why were certain products in this niche successful by being so widely used?
When it came to the responsiveness for our designs, we also had questions. Granted, we could have all been familiar with web players via our desktops, but what about the other two screen variations we might have overlooked before? What were the core elements and features present in a smartwatch? What were those same rudiments as regards a tour bus or, generally speaking, a vehicle dashboard? What design restrictions would we face?
In summary, there was the main question:
How could we corrale all these findings to create our very own music player?
Defining the Problem
Due to the importance of music in people's lives, users need a music player/streaming platform that's engaging and, overall, easy to use.
Research
Owing to the time constraints of our work environment, we decided to make up for not being able to carry out an extensive user research by sourcing for design inspiration from music players a good number of people already knew and loved. For instance: Spotify, Apple Music, Audiomack, etc.
From our findings, we discovered consistent patterns by means of features, screen layouts, repeated elements and more. A closer look into these specifications will be provided by means of our recreated design.
Ideation
Our ideas were much more defined at this point, and so we decided to simply establish some target points before getting to work on the UI.
The project's success would be determined by creating a simple layout that would provide users with four central features for the web browser, and then two and four screen provisions would be designed for the dashboard and smartwatch respectively.
The core features of the web player would include:
- A Log in/Sign up screen.
- A home screen.
- A general song library.
- A favorites section.
As for the name of our music player, we decided on Treble. The reason behind our choice is pretty obvious but, still, we felt there was a nice ring to it.
User Persona

Design
- Low Fidelity Wireframes

- High Fidelity Wireframes (Dark Mode)

figma.com/file/1JbqtJ2vpyYZbhH30hfc06/Produ..
- High Fidelity Wireframes (Light Mode)

figma.com/file/1JbqtJ2vpyYZbhH30hfc06/Produ..
A Closer Look at Treble
In this next phase, a more in-depth view of the UI for each screen variation will be provided.
The Web Browser
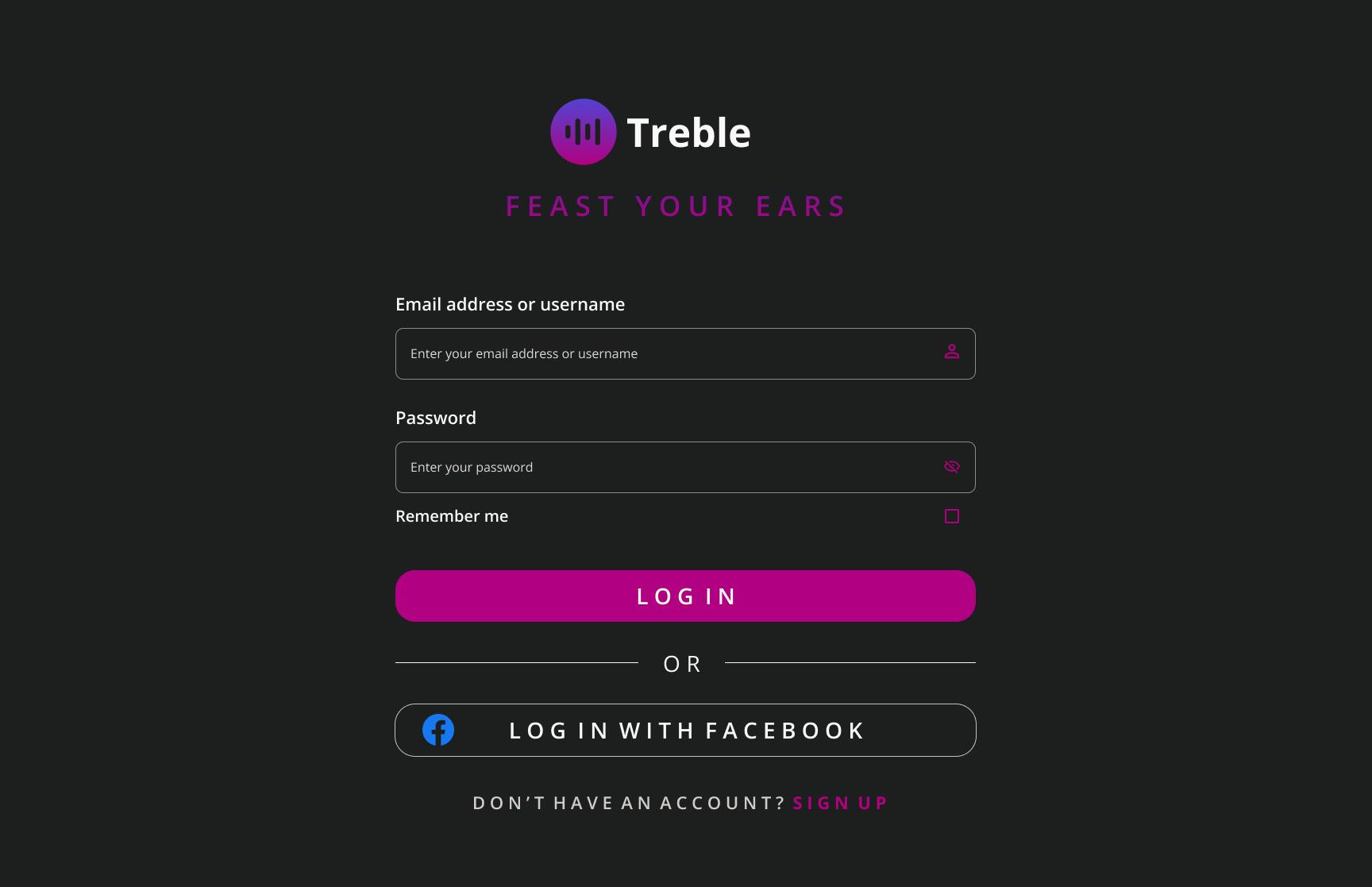
- Log in/Sign up Screen
We created a simple Log in/Sign up screen to enable users provide necessary information. This would enable them to either get access to their account, or create a brand new one if they hadn't used the platform before.

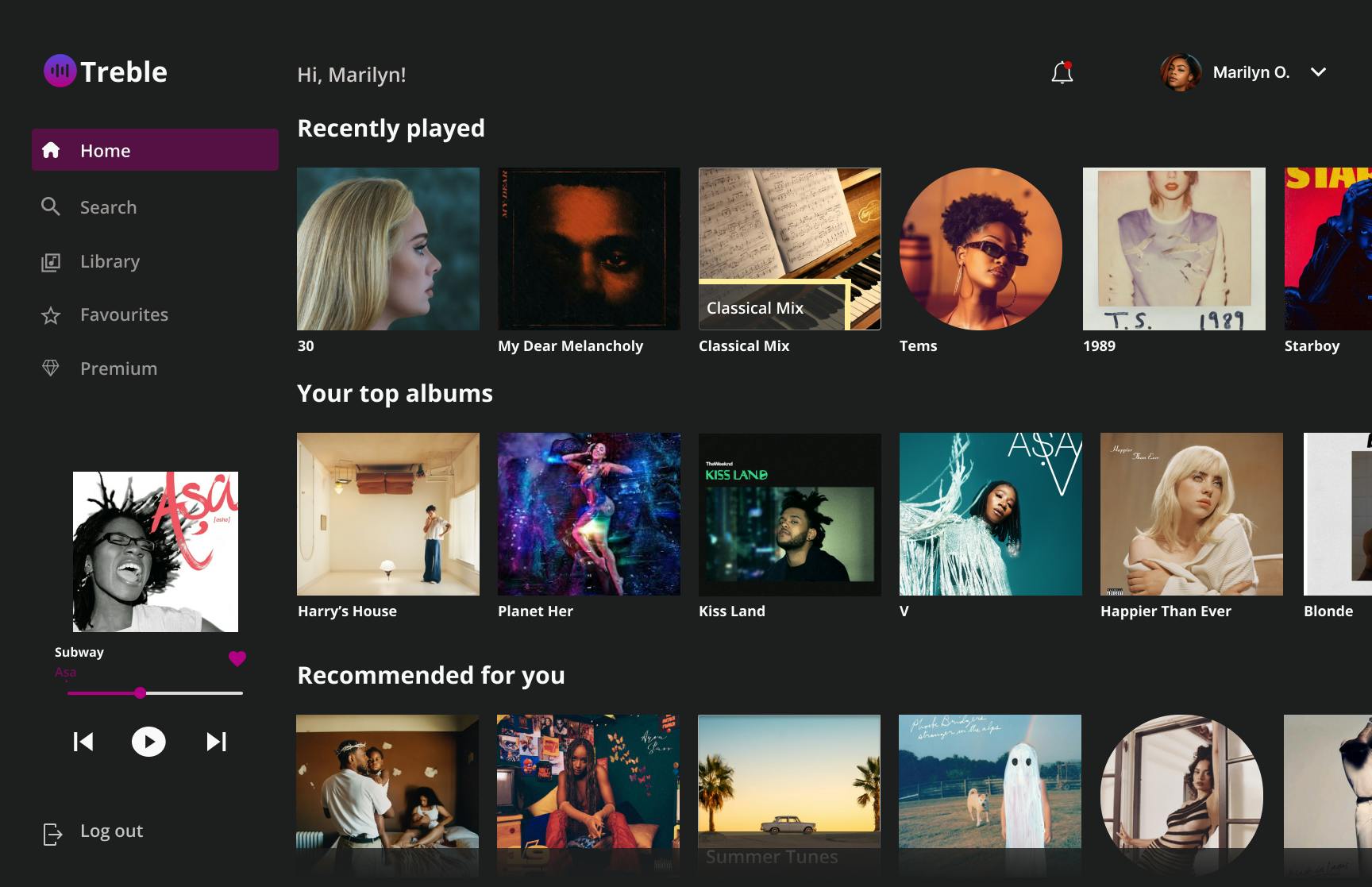
- Home Screen
The home screen offers easy scanning as soon as users gets into the web browser. They are able to see a curated layout of what they've listened to, as well as explore song recommendations and more. Their profile is situated at the top right as is already familiar, and the core navigation sits stable on the left panel.

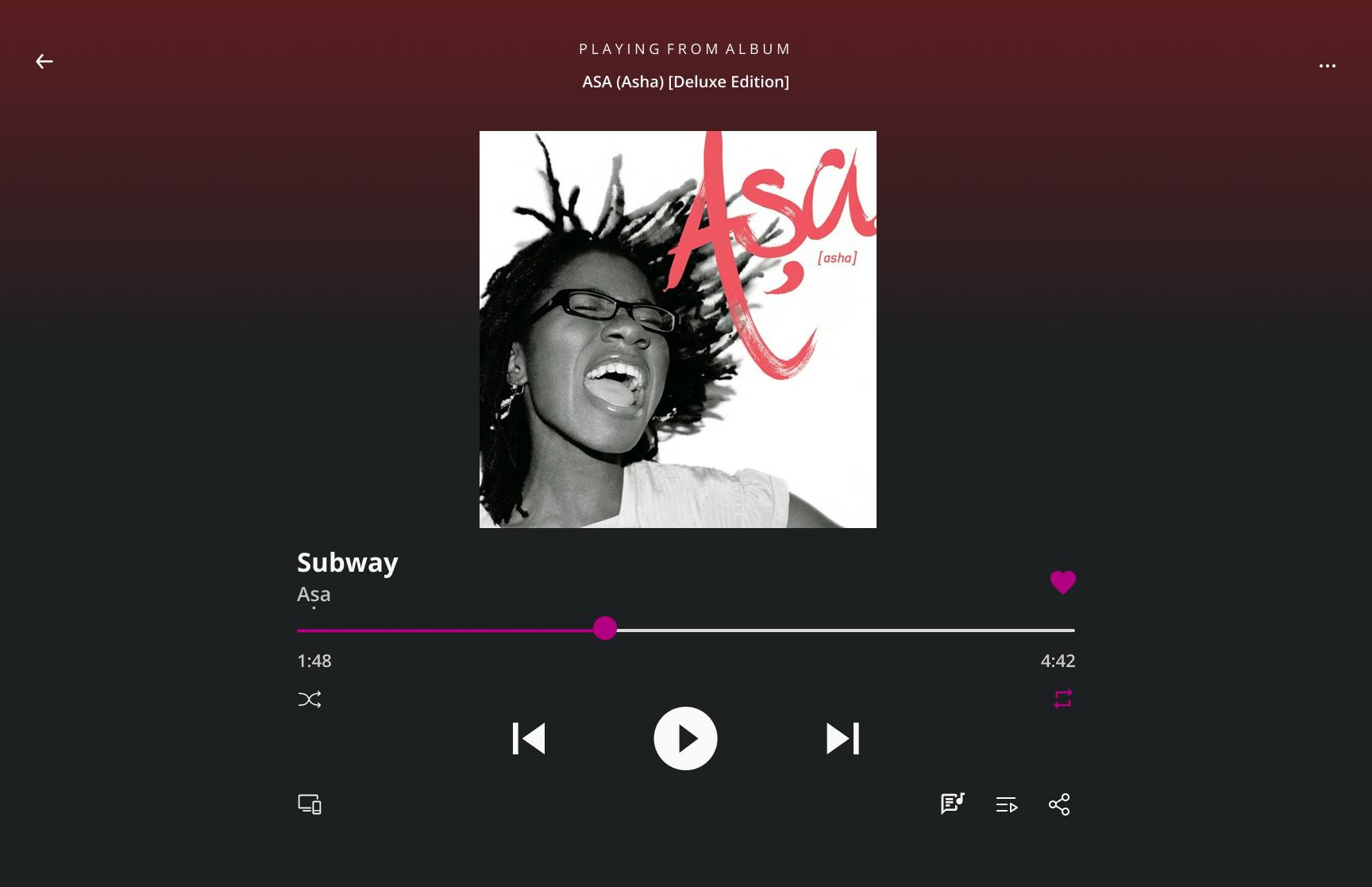
Customarily, if a user decides to click on the song currently playing or the last thing they listened to (as seen on the bottom left of the home screen), they would immediately be pivoted to the screen shown below. It offers a larger view of the track, including supplementary information such as what source the user is playing from and, of course, additional settings:

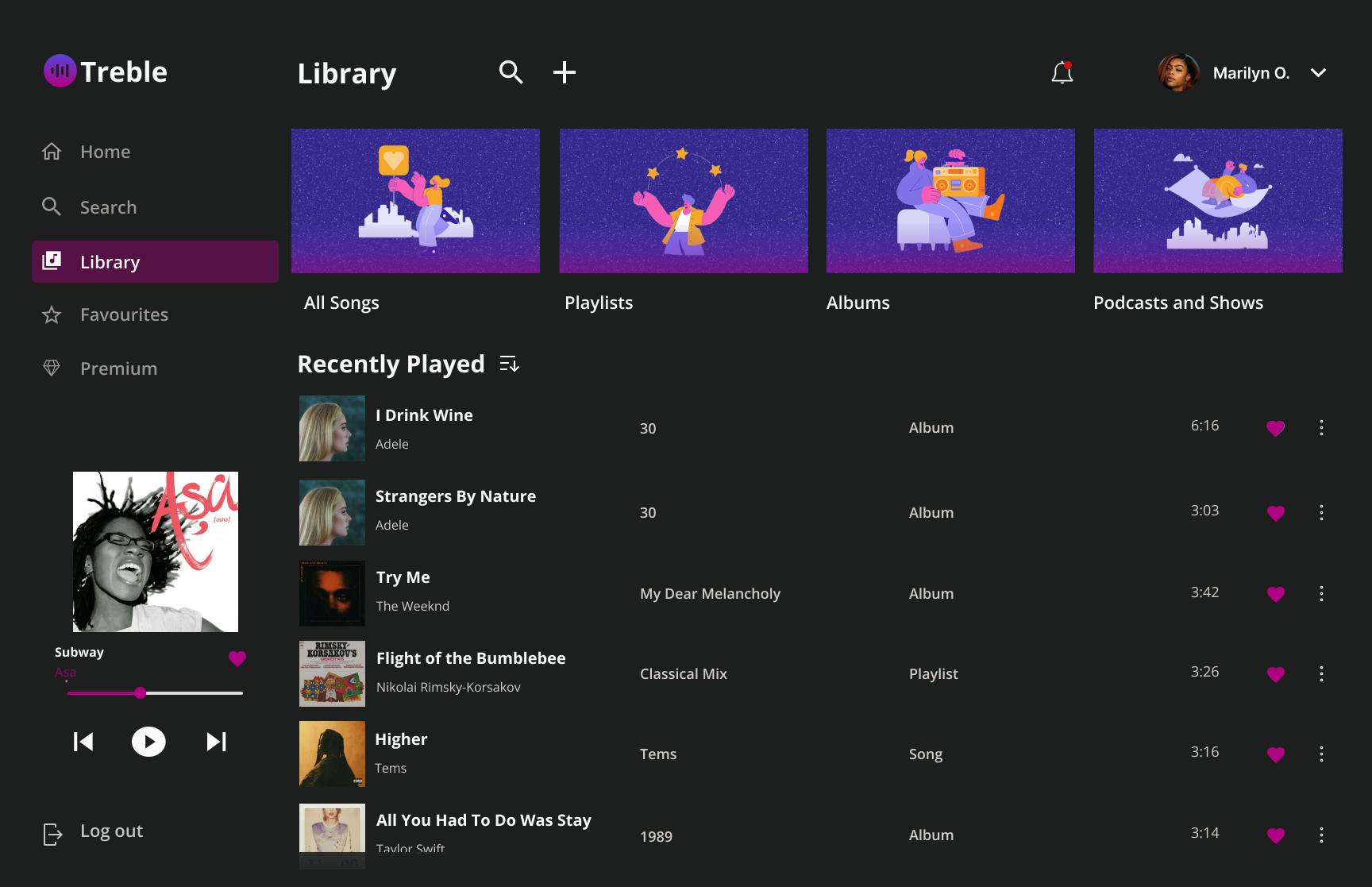
- Library
Here, users are able to randomly listen to the music and podcasts they love, or do so by means of a category selection. A search icon is located at the top of the screen in case they have a song or show they want to listen to right away. A recently played list is also included just in case they feel like picking up where they left off.

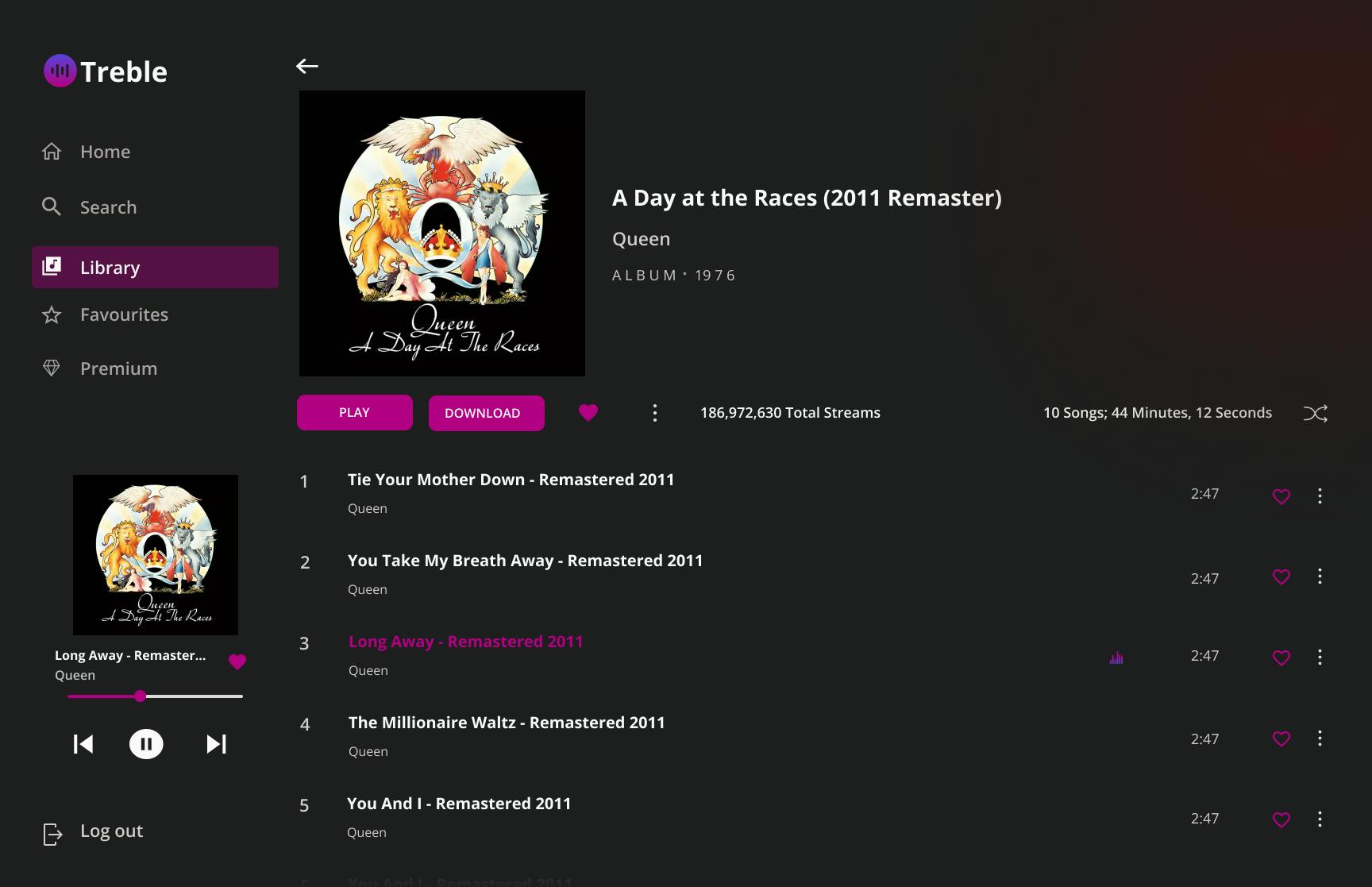
The mapping ensures their listening preferences are always in their control. Here's a quick view of what it looks like to listen directly from an album:

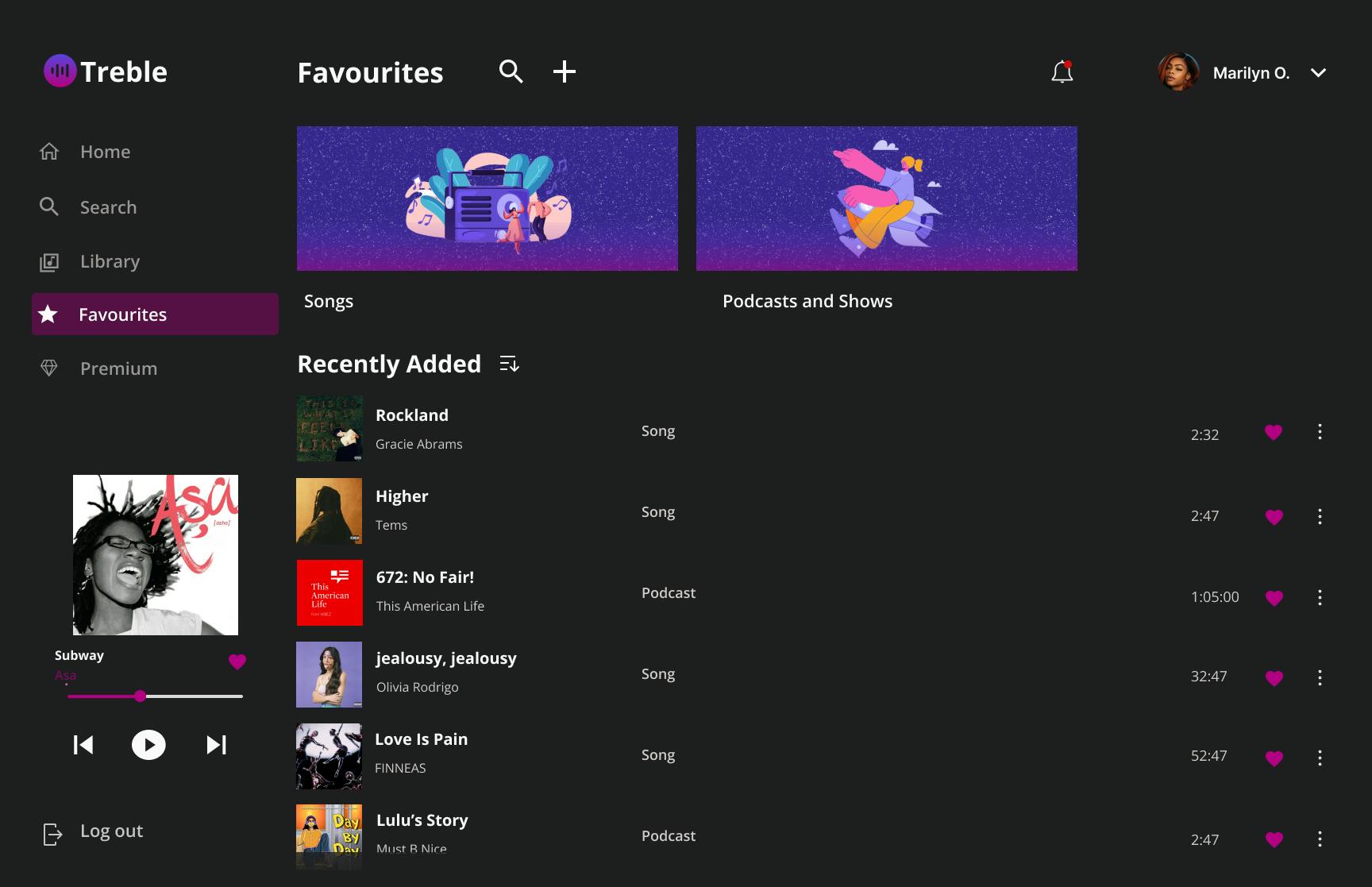
- Favourites
Here users are able to get an overview of the songs and podcasts they don't just like, but love. It differs from the library in the sense that the audio material featured here has been carefully selected by the users themselves.

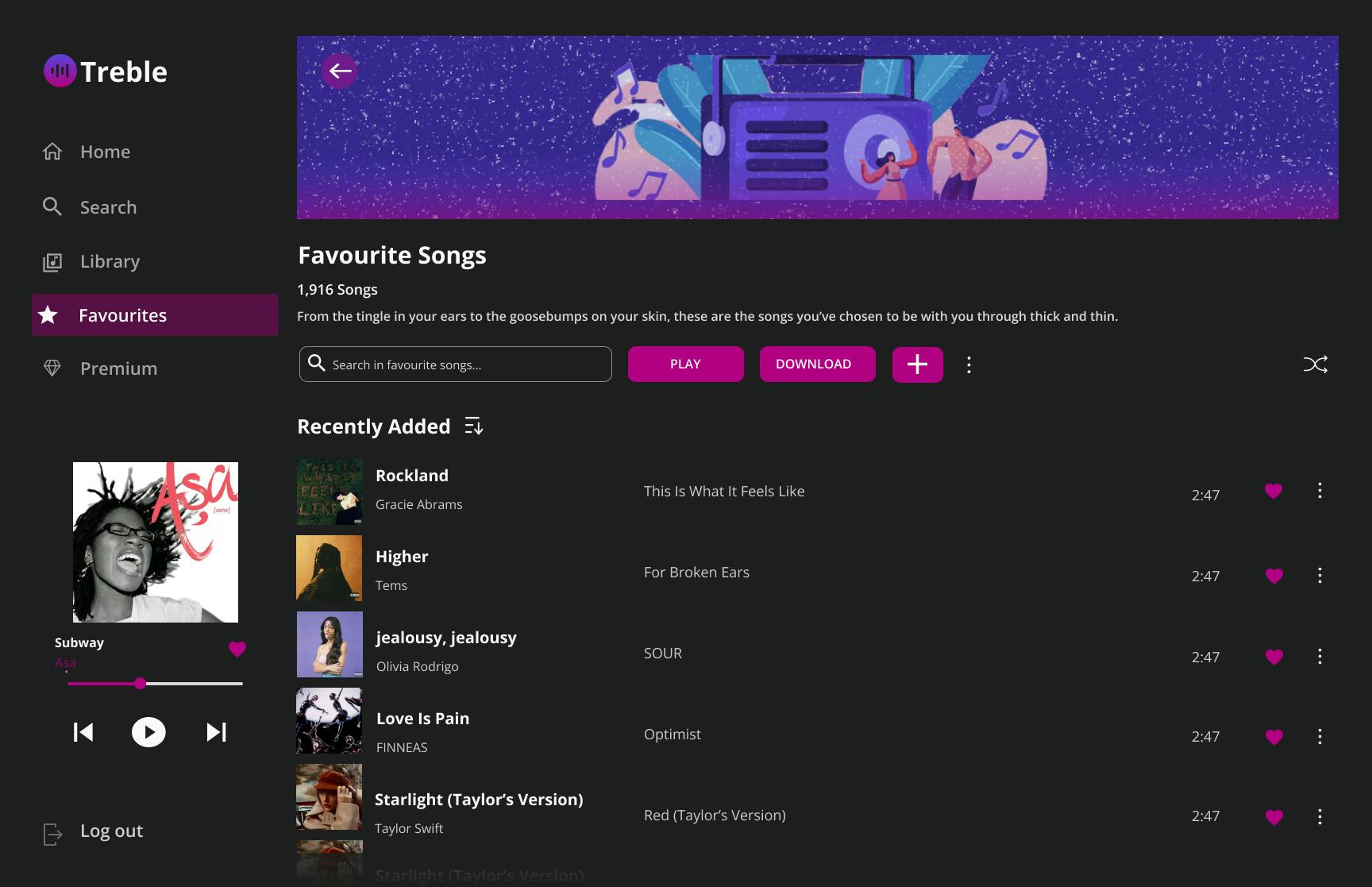
As illustrated below, listening to their favorite songs in particular looks a lot like this:

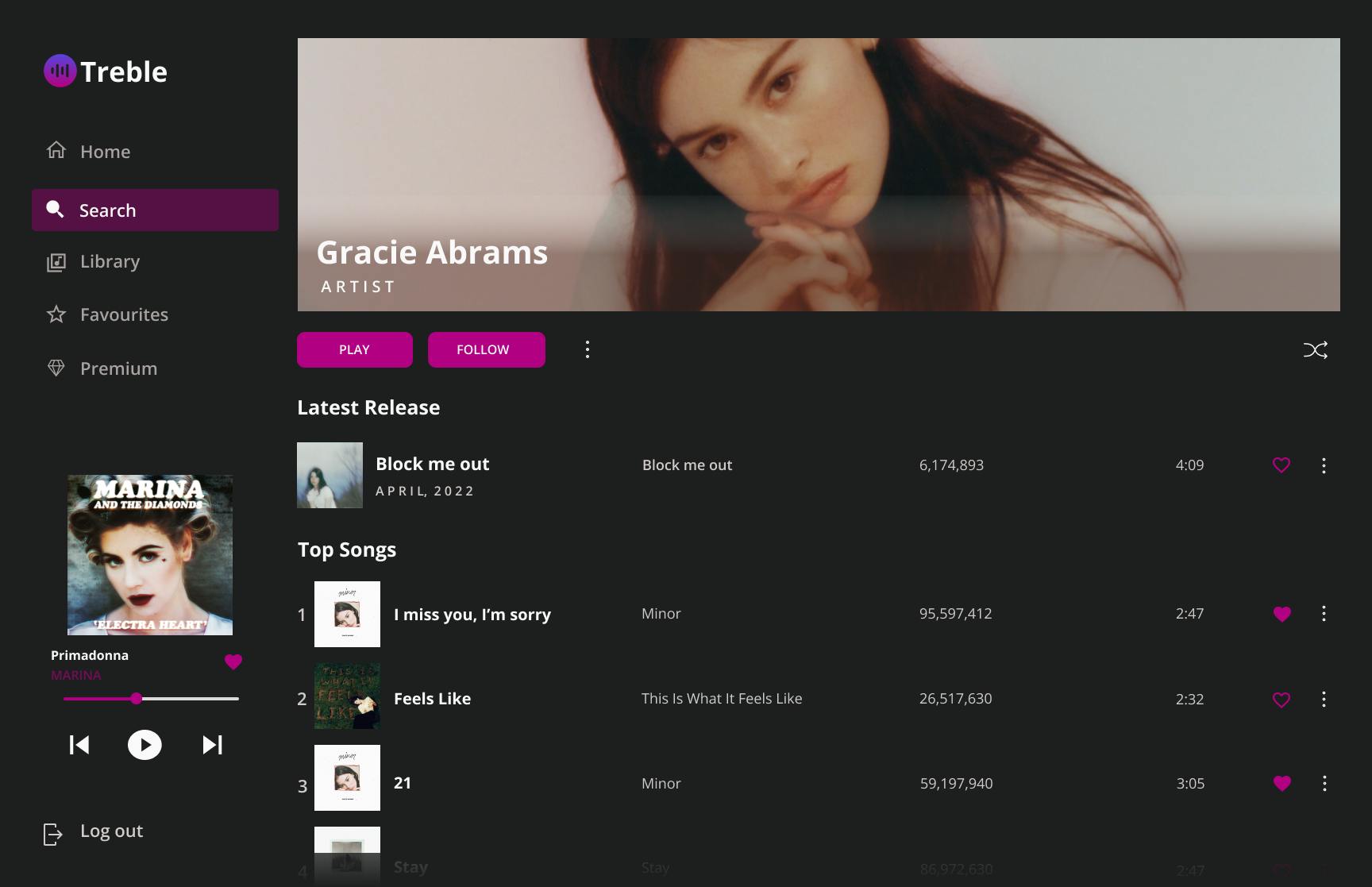
- Search
Users have the liberty to search for just about anything pertaining to their listening. From curated playlists, artists, podcasts and more, all they would have to do is indicate or type what they're looking for in the search field. Below is a representation of the aftermath of them clicking on a search result to view an artist's profile:

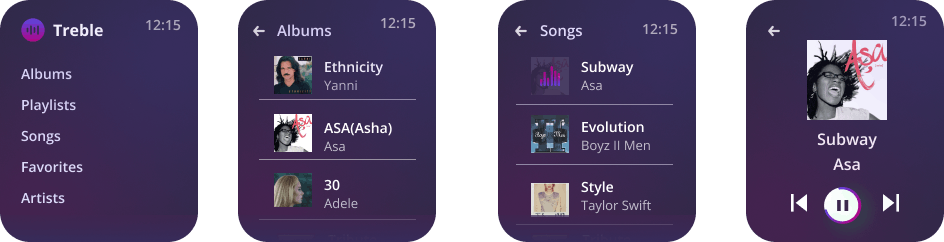
The Smartwatch
On the smartwatch, the users' actions understandably have some limitations. However, that didn't mean we couldn't create an interface that was as easy on the eyes as it was functional. We covered four main screens displaying various interactions when listening on Treble via a smartwatch:
- A category overview.
- An album list.
- A song list.
- A song currently playing.

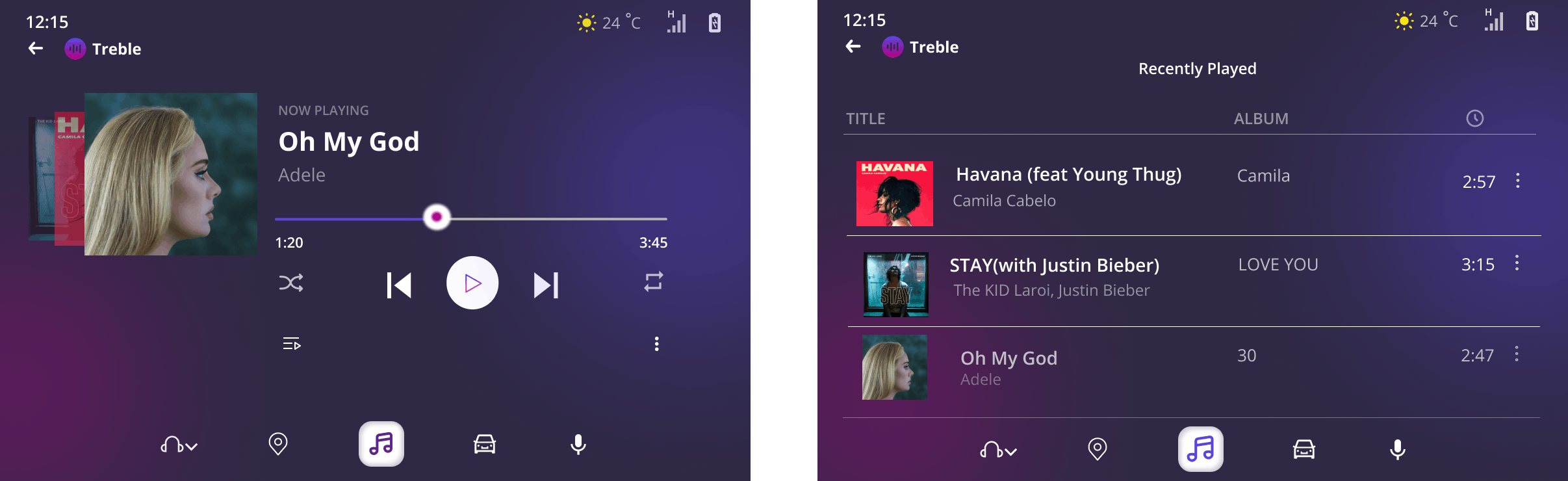
The Dashboard
The vehicle dashboard was a pretty interesting part of this task. We got a backstage view of what it meant to actually create an interface for users to still listen to music but, this time, to pay attention to what it would look like from behind the wheel.
We covered two main layouts for this screen type:
- Music currently playing.
- A track list in order of recently played.

Final Thoughts
Although demanding to execute considering the time frame, this was a project our team was excited to bring to life. This time, we not only learned to harness our UI design skills, but we also successfully explored the rudiments of achieving responsiveness, a criterion for good design in itself.
All in all, we definitely look forward to bringing much more to Treble in the future.
Thank you for reading!

The Team
- Eyimofe Jessica Williki
linkedin.com/in/eyimofe-jessica-w-47a266234
- Hamidah Bamidele-Alao
linkedin.com/in/hamidah-bamidele-alao
- Omega Abah
- Ameenah Ifedamola Hassan
linkedin.com/in/ameenah-ifedamola-hassan-49..
- Ugwuanyi Chimamaka
linkedin.com/in/chimamaka-ugwuanyi-735928240
- Nwankwo Nwachukwu David-Charles
linkedin.com/in/nwachukwu-nwankwo-738908167
- Abigail Onoise
linkedin.com/in/abigail-onoise-29993a241
- Akinremi Pelumi Esther
linkedin.com/in/pelumi-akinremi-9618391a6
- Zuliat Amuda