Overview
What starts has to end. This statement proved true as our team executed our final task underneath the umbrella of our bootcamp experience. The nature of this last project was both to be expected and, overall, fitting. We were instructed to design a direct messaging application. Over the past week, we made research, brainstormed and defined our scope in order to create a suitable UI for one of the most popular activities carried out by the current generation: texting.
Timeline
6 days
Tool
Figma
The Task
Design a Direct Messaging app; profile or chatbot. Consider the parties involved in the messages, images, placement, and context of the messages. It could be for social purposes or customer support.
The Process
Identifying the Problem
Similar to designing our music app, Treble, this was another case of being challenged in a field we supposedly knew well. In this day and age, the majority of the global population basically eat, sleep, and breathe direct messaging apps (or "chat" apps as they are popularly called). From WhatsApp to Telegram, leading all the way down to Slack, one thing remains certain: people need a means to communicate quickly and efficiently. This, moreover, in a much more relaxed setting than standard SMS systems which have a reputation for not being the most cost-friendly option.
People would rather spend data than money after all.
So it all came down to one question: How would we design a direct messaging app that provided users with what they really needed?
Problem Definition
With the prevalence of the digital age and the growing need for communication in several aspects of human life, people need a platform where they can easily share and receive information.
Research
This week, we decided to take a comparative approach to our research. We sourced for feedback from users about their experience using popular messaging apps. Our aim was to find out what aspects needed to be improved on and how we could solve at least one of these problems with our design.
We discovered a number of reviews and suggestions, but there was a dominant one we felt we could address during the course of this project:
- Permission requests before being added to group chats.
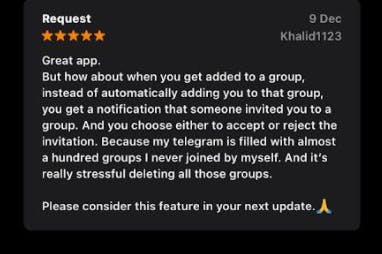
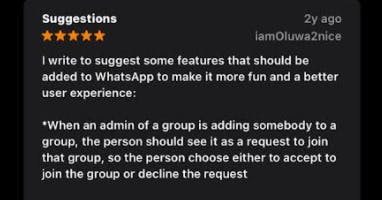
Shown below are screenshots of customer feedback for Telegram and WhatsApp about the issue:
Telegram


I mean, we are all about consent.
Ideation
At this stage, we had empathized with our users. In turn, their needs informed our target points for successfully completing this project. The objectives were as follows:
Designing an interface that was simple, elegant, and user-friendly.
Creating separate categories for private chats and group chats to aid easier navigation.
Incorporating an invite system for groups therefore dismissing an avenue for non-consensual group chat additions.
As for our brand name, we figured users should be able to have an easy journey throughout their use of our application. Considering how stressful daily living already can be, they deserve to feel at ease when communicating with one another via text, calls, or other means.
They deserve to take a deep breath and just...go with the flow.
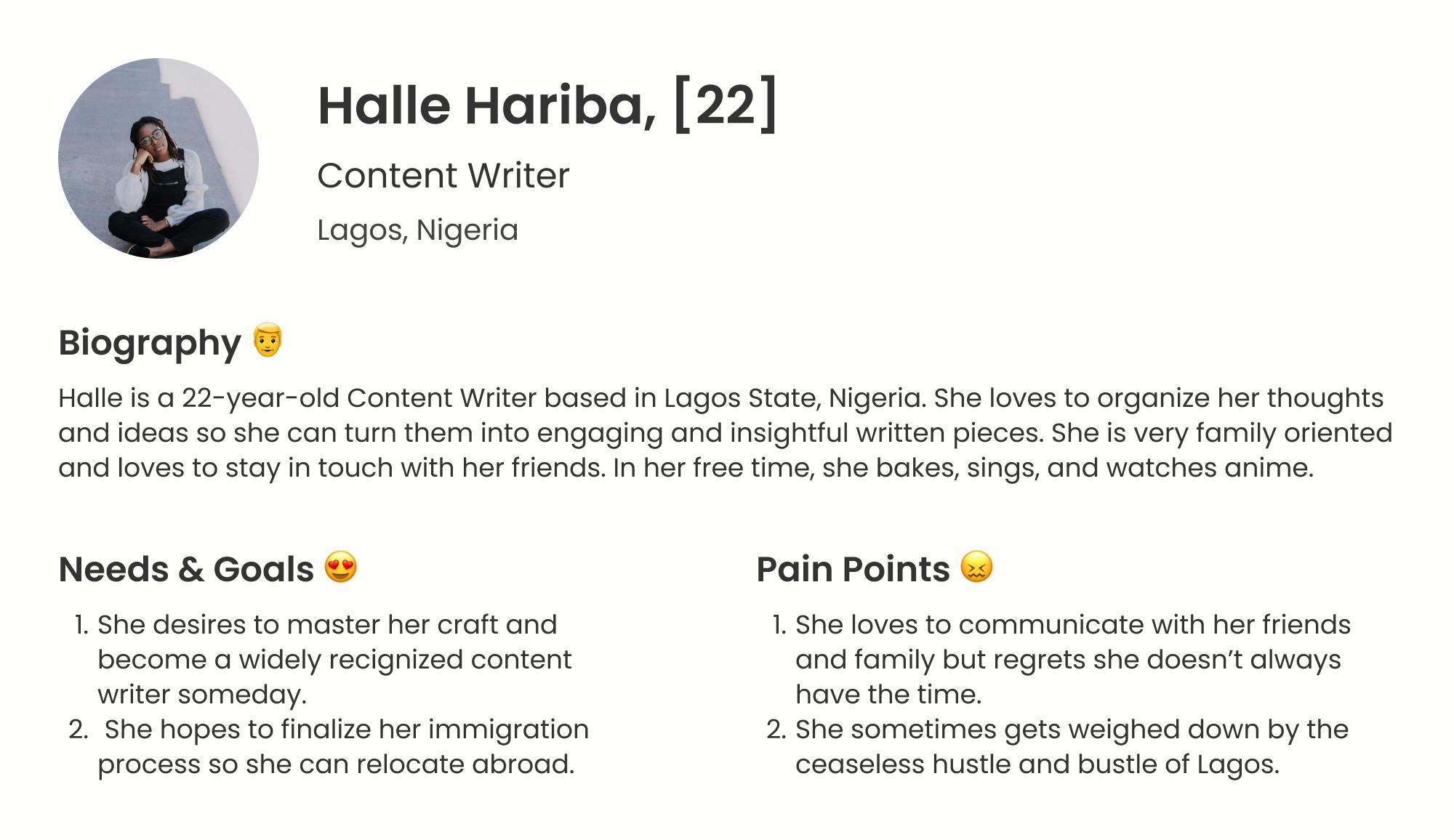
User Persona

Design
- Low Fidelity Wireframes

- High Fidelity Wireframes

figma.com/file/1JbqtJ2vpyYZbhH30hfc06/Produ..
A Closer Look at "flow"
Onboarding Screens

With our onboarding screens, we let users know in a simple yet engaging way the three core benefits of using our app. These features are:
- Real-time messaging.
- Liberty to share a multitude of file types (such as pictures, videos, documents, etc.).
- Secure conversations.
Login and Sign up Screens
To begin with, users would be able to choose what procedure to follow depending on whether they were creating a new account or they already had an existing one.

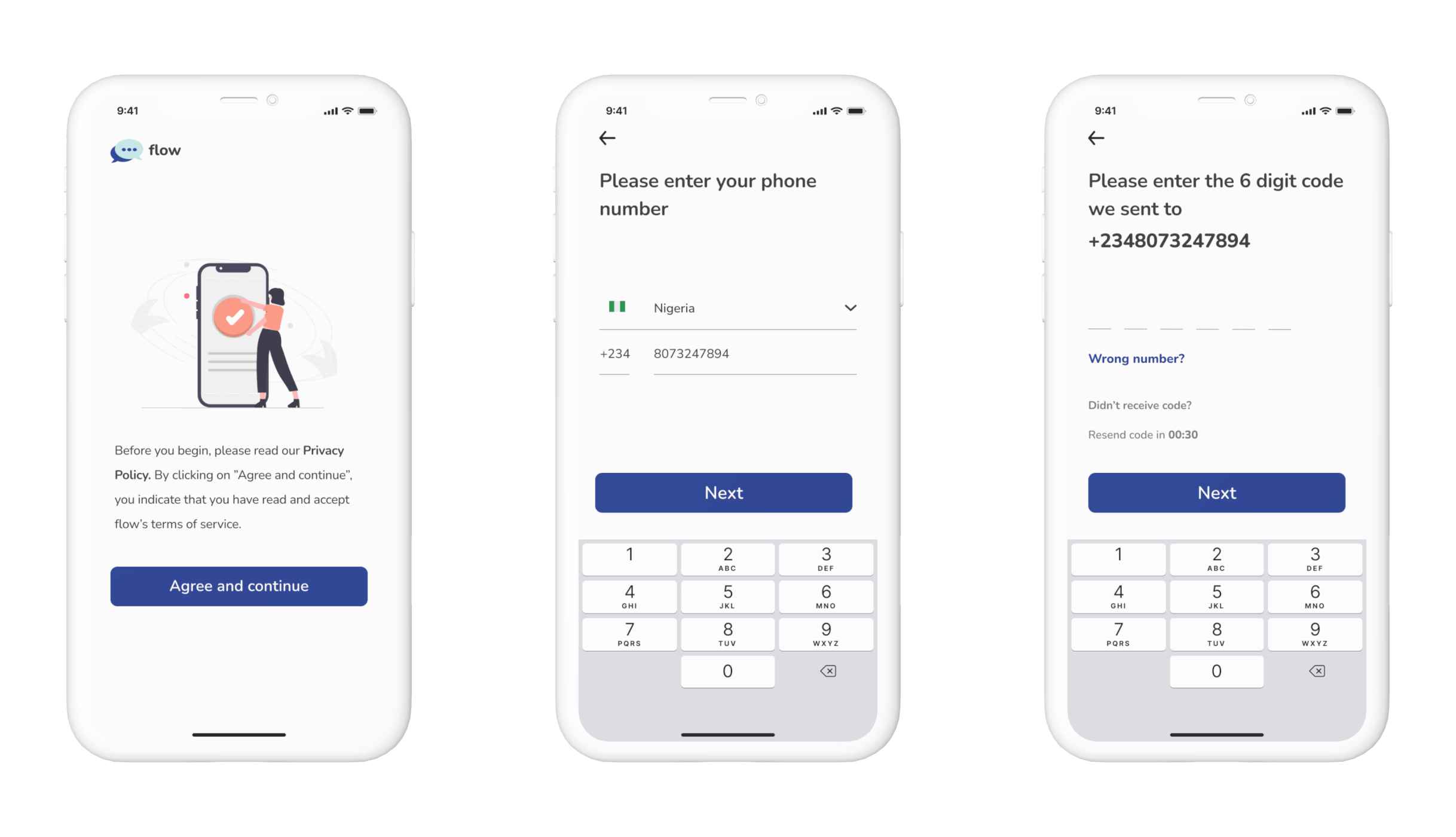
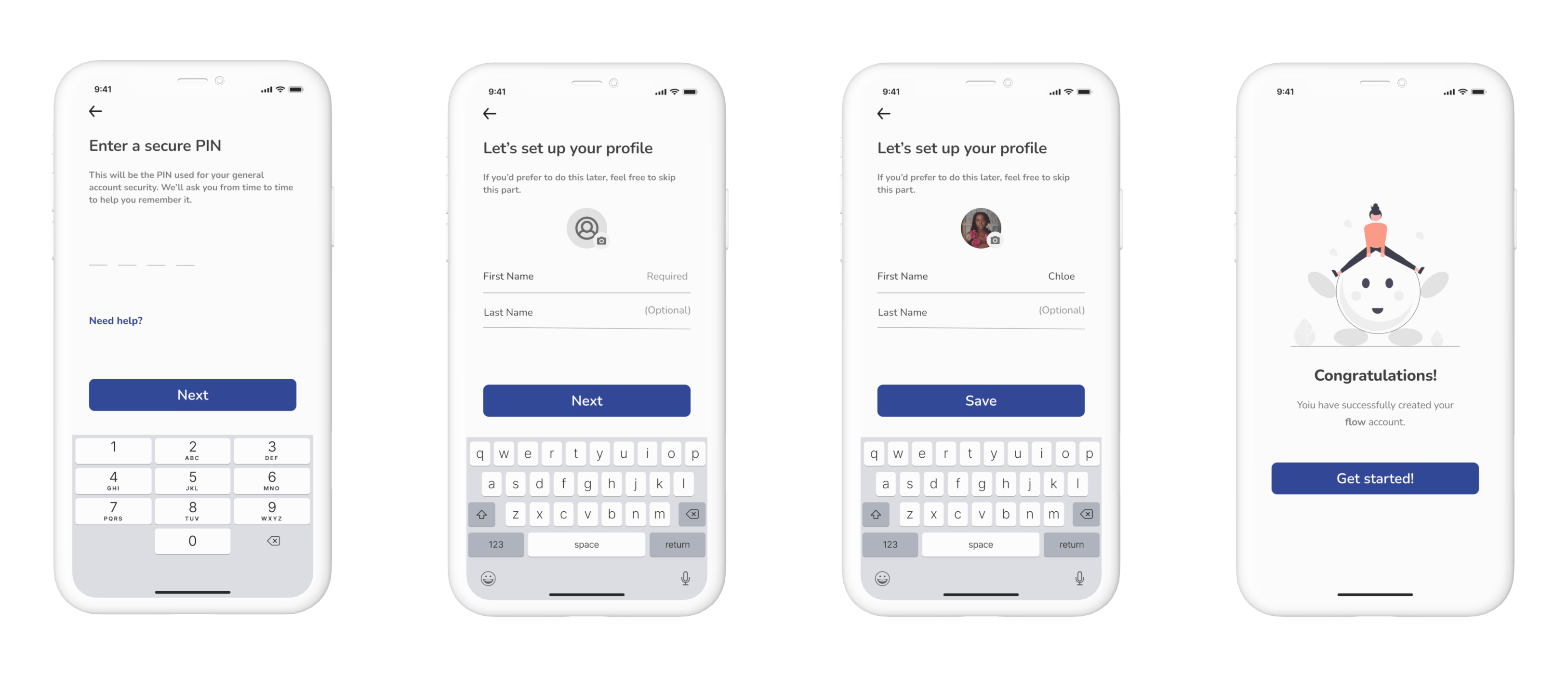
- Sign up Flow
Before sharing any of their personal data with the app, users would rightfully be required to first agree to flow's terms of service. Afterwards (if they agreed, of course), they would provide their phone number to be verified via the familiar OTP code route.

Next, they would create a unique pin for their general account security, set up their profile, and that's it! They would be all ready to experience using their flow account for the first time.

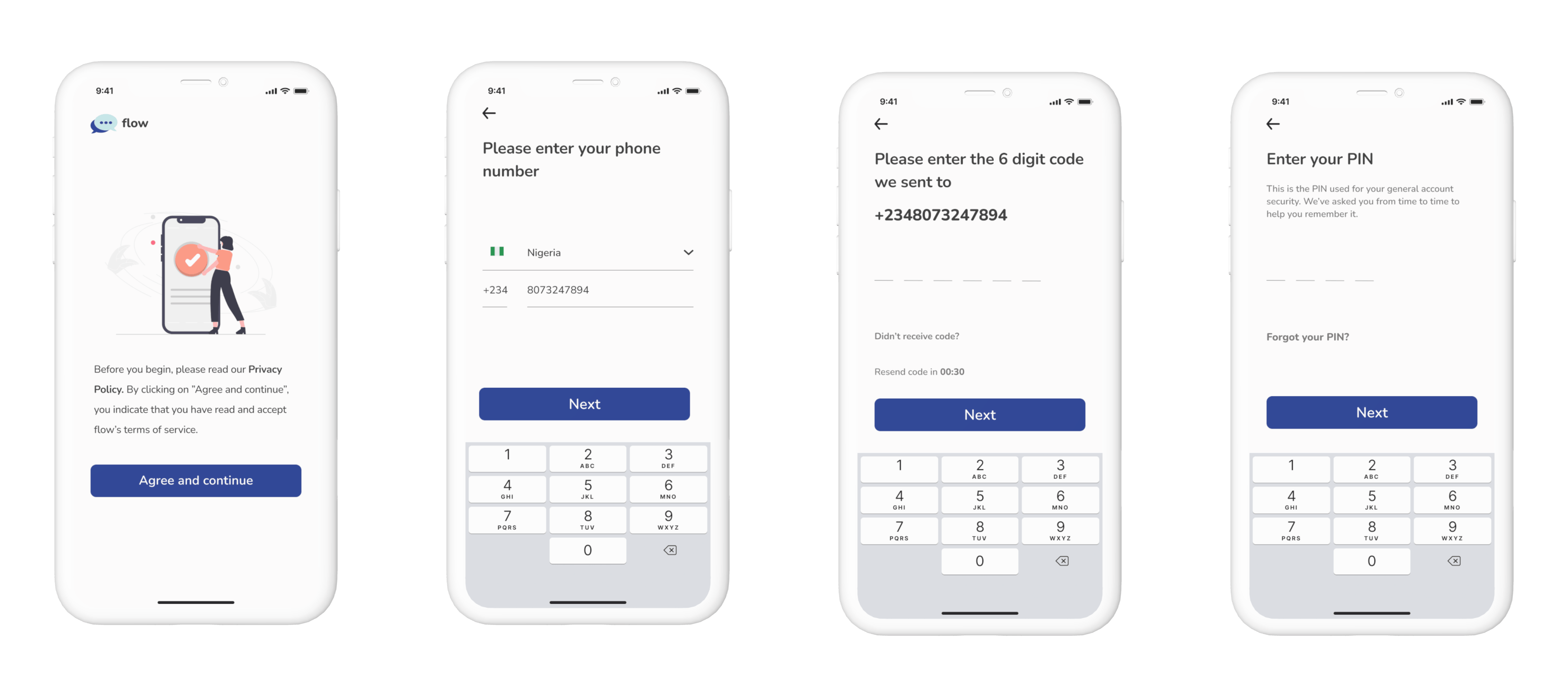
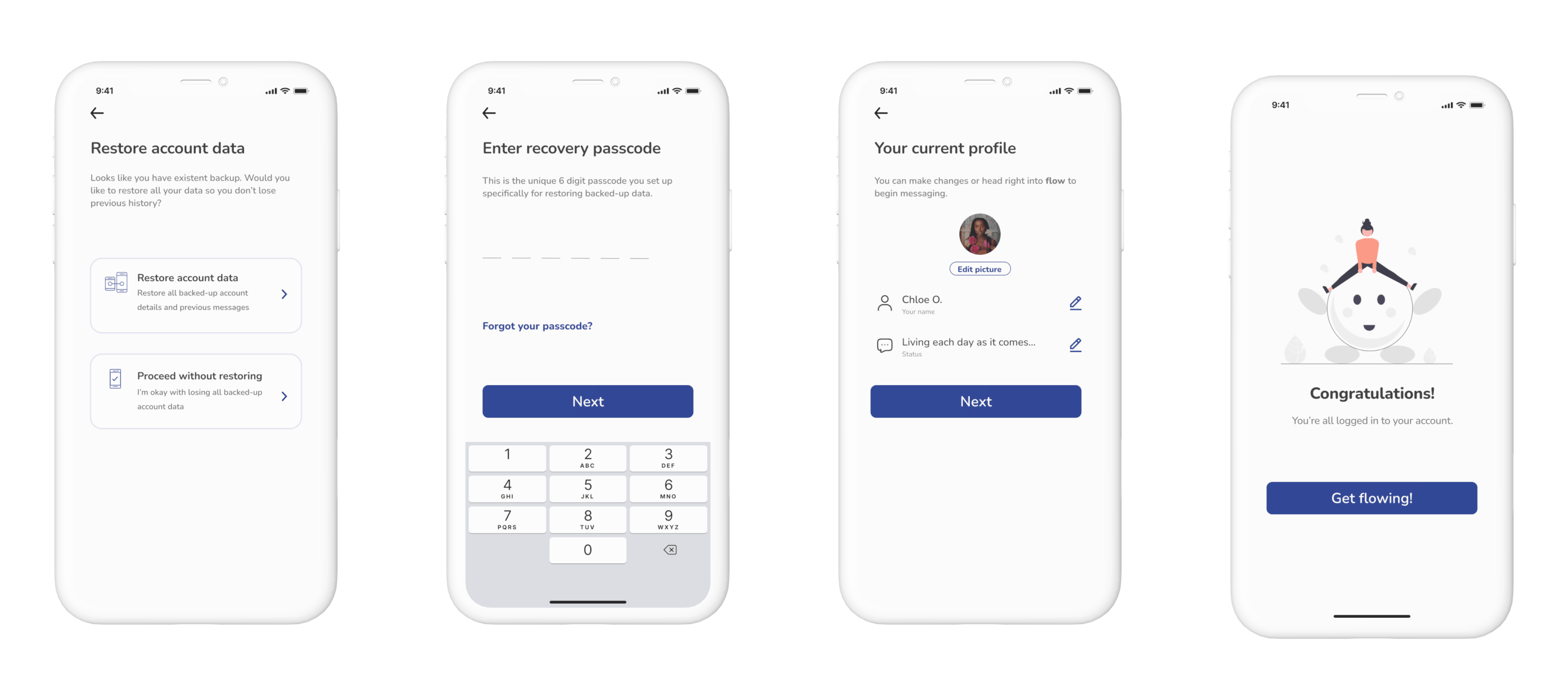
- Login Flow
The login flow differs slightly from the sign up flow. This is mainly due to the fact that there are a couple of extra steps for the sake of data restoration.

Users would be given the option to choose between restoring their backed-up data or proceeding without it. If they happened to want to restore their data, though, they would need to provide a recovery passcode. It's one they are assumed to have created in the past for this exact purpose. After this step, they would be shown a sample of their current profile (with the option to edit) and that would be all! They would have successfully logged in to their account.

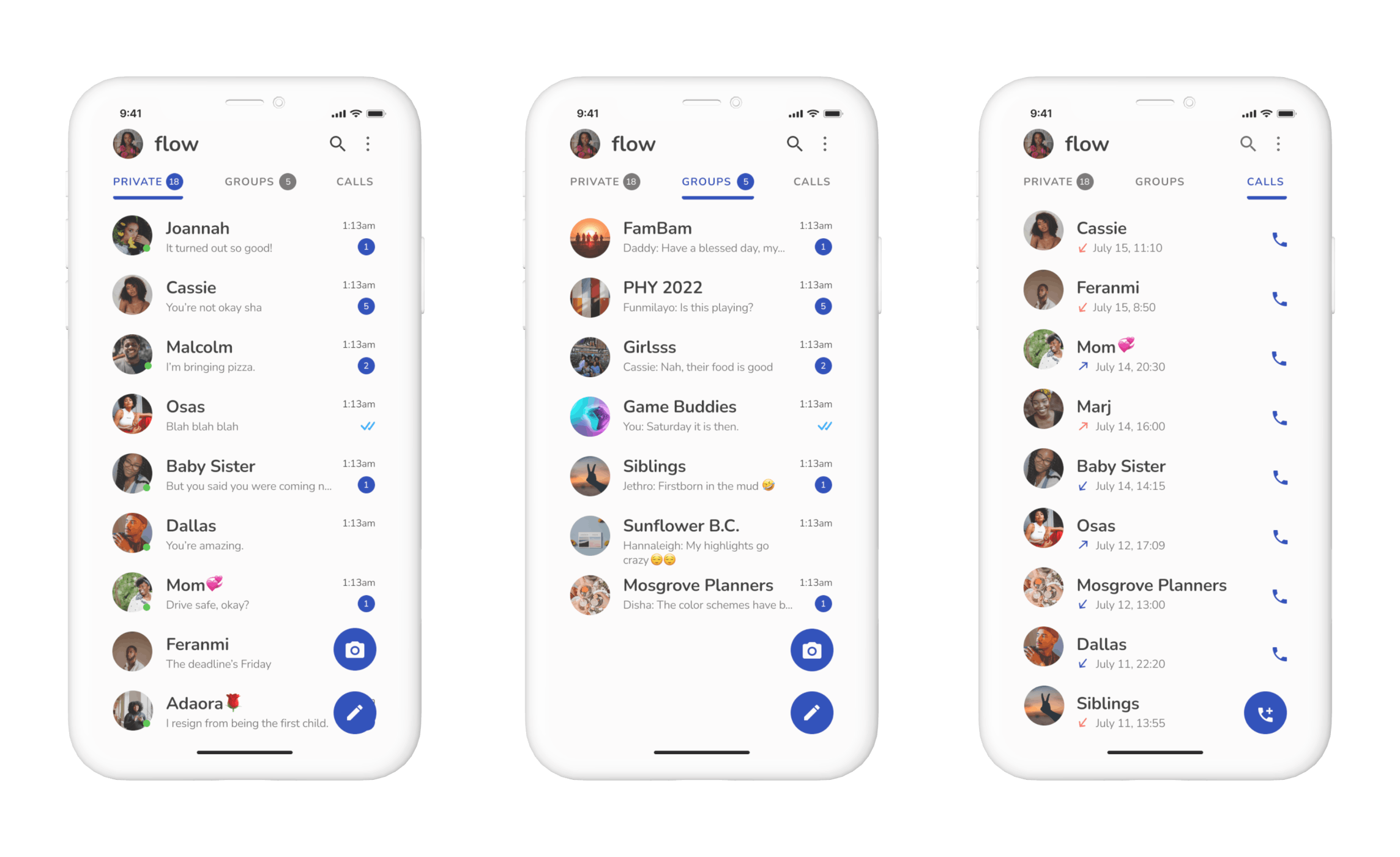
Home Screen (Navigation Focus)
This is where our added feature of separating private chats from group chats comes in. Furthermore, by incorporating a slider, we ensured a quick and easy way for users to switch between the three main categories: private chats, group chats, and calls.

- Group Chat Invite System
You didn't think we'd forget about consent now, did you? Below is a quick prototype view of the new way users would be notified that they had been asked to join a group chat.
And, of course, they could simply tap away and leave the invite pending if they hadn't made up their minds just yet.
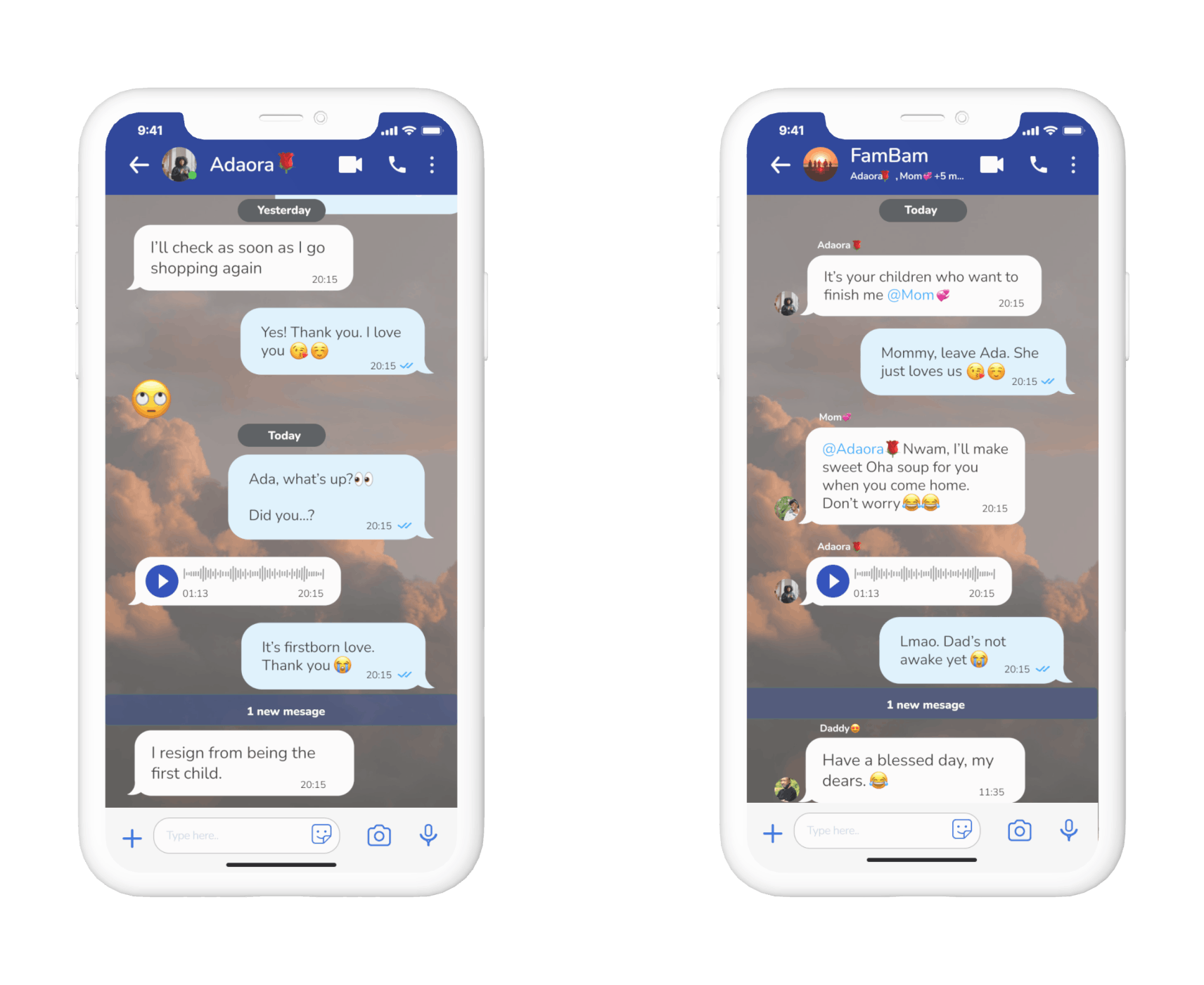
Other Screens
- Chat Screens

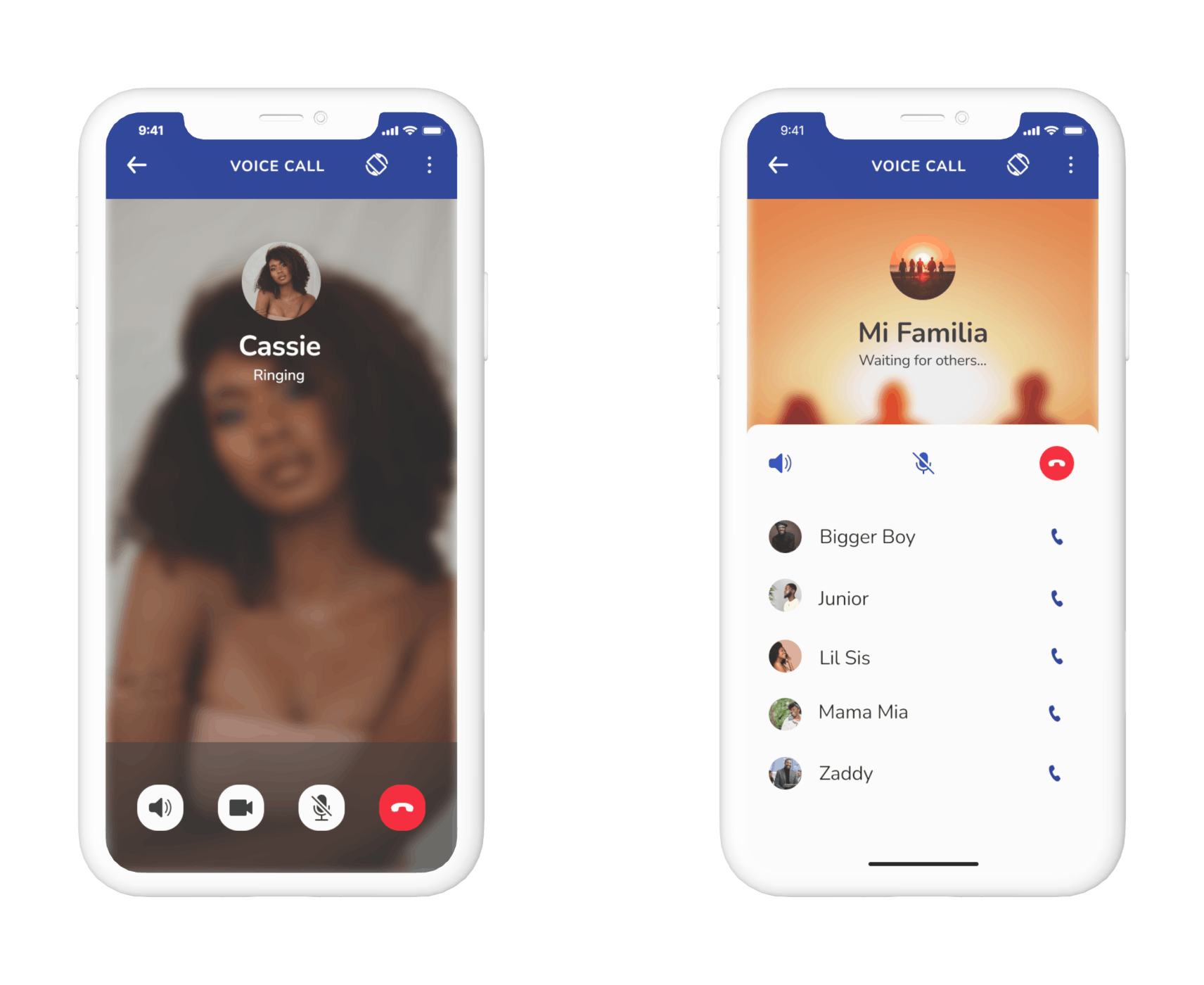
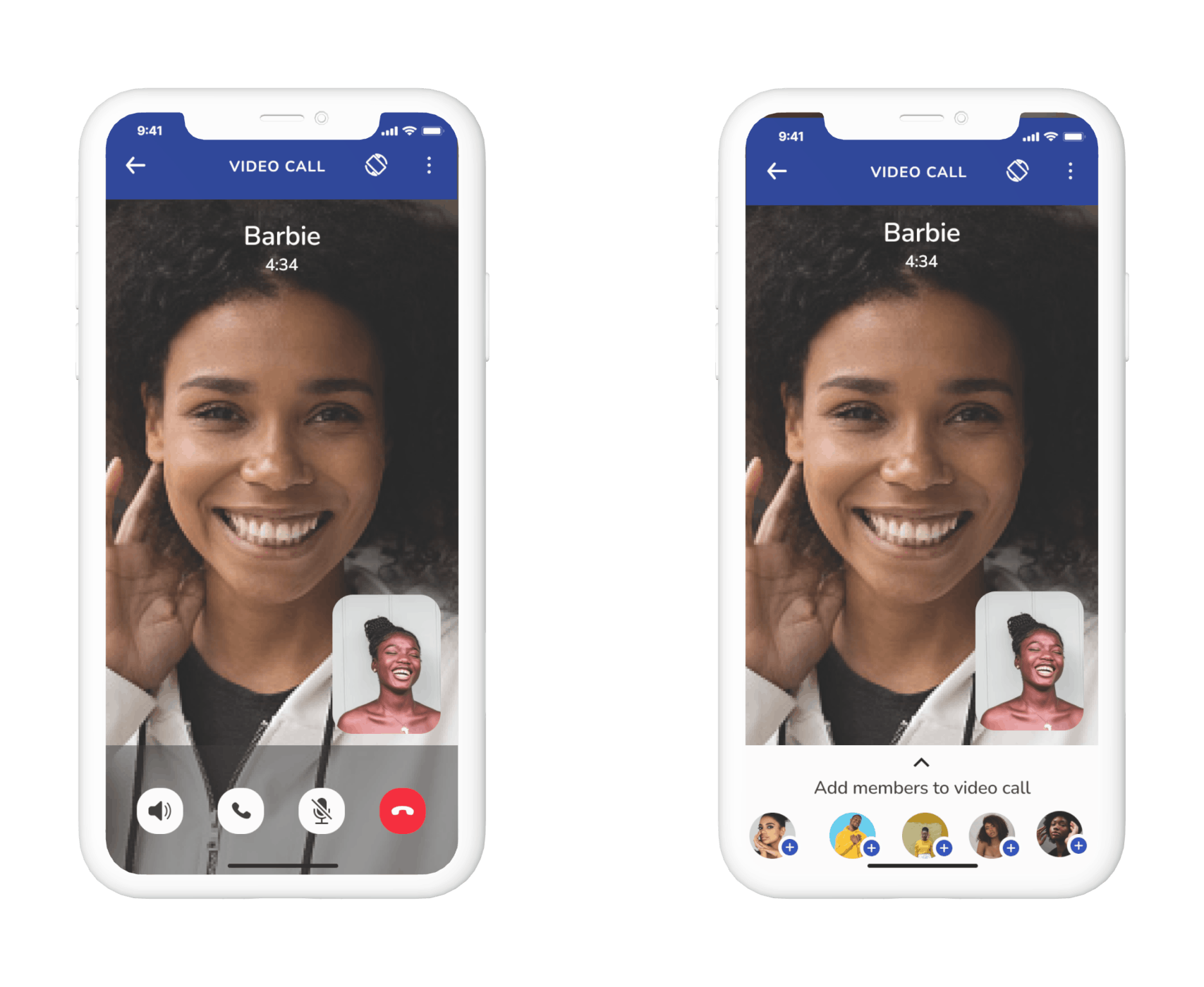
- Call Screens
Voice Call

Video Call

Final Thoughts
So, this is it—our final bootcamp hurrah. As a team, we're happy and thankful to have come this far. As designers, we've learned, unlearned, and grown both individually and collectively. From bank redesigns to music players and health monitors, we're appreciative of the opportunity to have worked together on such a wide range of concepts.
We definitely look forward to iterating many designs we've worked on in the future and, overall, continuously improving our craft. No matter how our paths turn out henceforth, UX9ine will remain a team of nine individuals focused on learning, creating, and evolving, both as humans and as designers.
There's a lot more in store we're excited to discover. For now though, with flow, we say see you next time.
Thank you for reading!

The Team
- Eyimofe Jessica Williki
linkedin.com/in/eyimofe-jessica-w-47a266234
- Hamidah Bamidele-Alao
linkedin.com/in/hamidah-bamidele-alao
- Omega Abah
- Ameenah Ifedamola Hassan
linkedin.com/in/ameenah-ifedamola-hassan-49..
- Ugwuanyi Chimamaka
linkedin.com/in/chimamaka-ugwuanyi-735928240
- Nwankwo Nwachukwu David-Charles
linkedin.com/in/nwachukwu-nwankwo-738908167
- Abigail Onoise
linkedin.com/in/abigail-onoise-29993a241
- Akinremi Pelumi Esther
linkedin.com/in/pelumi-akinremi-9618391a6
- Zuliat Amuda
linkedin.com/in/zuliat-amuda-9179991b1